本文共 7716 字,大约阅读时间需要 25 分钟。
写到这里,我记得我前面提出的两个需求,参数化构建和报告和日志显示就差一个日志文件显示了。本篇就先来介绍如何在jenkins上提供日志文件下载,第二个介绍一下rebuild插件。如果一个jenkins job有十个以上的参数化构建,那么下一次构建,选择rebuild菜单是最方便,rebuild菜单会记住上一次构建的输入值,支持修改后再提交构建。
1.日志文件归档
早期jenkins中,文件归档使用的命令是archive,然后这个方法就弃用了,改成了archiveArtifacts,这里我两个方法都测试了下。这里我先贴出关键代码,完整代码我后面给出,大部分代码都是和前面一篇相同。
post{ always{ script{ node(win_node){ //delete report file println "Start to delete old html report file." bat("del /s /q C:\\JenkinsNode\\workspace\\selenium-pipeline-demo\\test-output\\*.html") //list the log files on jenkins ui archive 'log/*.log' } } } } 看最后一行代码,archive是方法名称,后面表示在根目录下的log文件夹下所有以.log结尾的文件进行归档操作,在jenkns当前构建页面可以看到这些归档文件。
我测试了下,发现有下面这个提示错误,构建失败。
The archive step is deprecated, please use archiveArtifacts instead.
然后,只能尝试archiveArtifacts了。
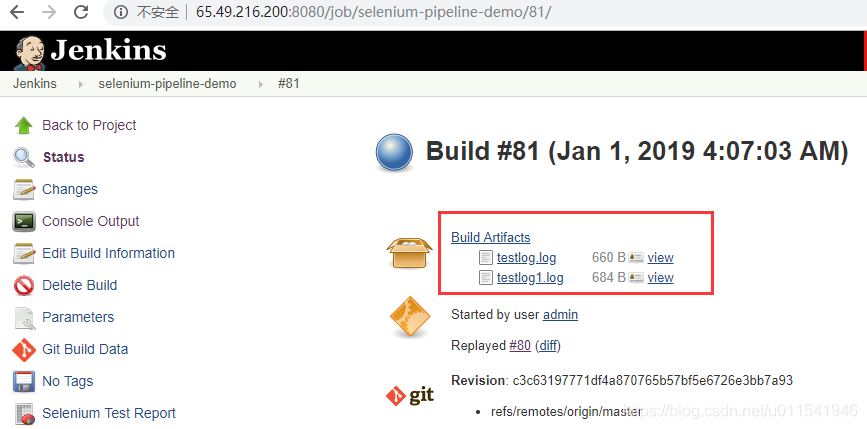
post{ always{ script{ node(win_node){ //delete report file println "Start to delete old html report file." bat("del /s /q C:\\JenkinsNode\\workspace\\selenium-pipeline-demo\\test-output\\*.html") //list the log files on jenkins ui //archive 'log/*.log' archiveArtifacts artifacts: 'log/*.log' } } } } 测试效果如下。

如果你想看日志内容,直接点击红框内的文件就可以。当然,我们框架内log文件夹下有三个日志文件,这里还缺一个html文件。
你可以归档的时候写成以下这样。
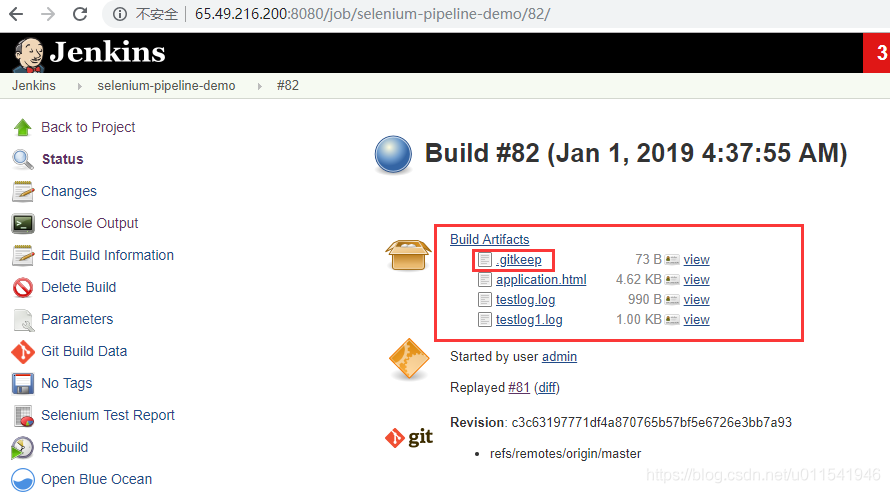
post{ always{ script{ node(win_node){ //delete report file println "Start to delete old html report file." bat("del /s /q C:\\JenkinsNode\\workspace\\selenium-pipeline-demo\\test-output\\*.html") //list the log files on jenkins ui archiveArtifacts artifacts: 'log/*.*' } } } } 我们知道,按照上面这么写,就是把log文件夹下所有文件都归档,效果如下

这里三个文件都出来,但是不要担心.gitkeep这个文件,这个我原来代码仓库中,需要保留一个空的log文件夹,在git中为了能push一个空的文件夹,需要在这个文件夹下写一个.gitkeep文件,并且在这个文件写几行内容,内容如下。
# Ignore everything in this directory * # Except this file !.gitkeep
同理,在我github这个代码仓库中,有log,screenshots,test-output三个文件夹都使用了这个文件。以上两种方法,一个是精确到log文件类型,一个是模糊的一个文件夹下所有文件都归档。结合你自己项目实际情况,自己选择取舍。
2.这里介绍一个rebuild插件
在pipeline的开发和测试过程中,有一个rebuild插件,这里介绍下。rebuild安装完会变成一个菜单,点击之后,会自动记录前面的构建时填写的参数。这样其实是很方便,特别是一个项目有十多个参数是需要每次构建都选择或者填写的,而且默认值不一定是你要的,这样如果没有rebuild功能,你每次点击参数化构建,都需要填写多次参数变量的值,这样就很麻烦。
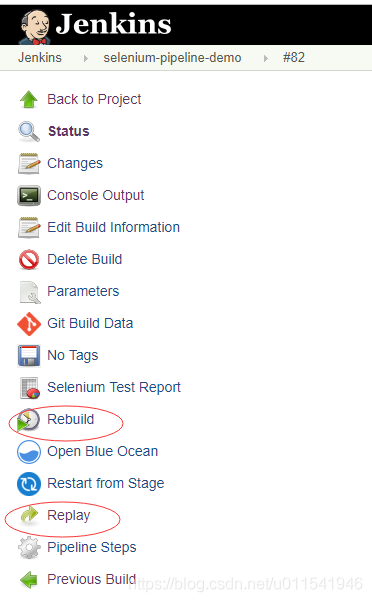
所以,你得去安装一个rebuild的插件,插件名称就叫rebuild,搜索并安装,很简单,下面是一个效果图。

这里注意下rebuild和replay的区别,在实际工作中,两者往往是经常使用,前一个构建使用了replay是为了debug,改代码,下一个构建为了再次验证,点击rebuild就可以。

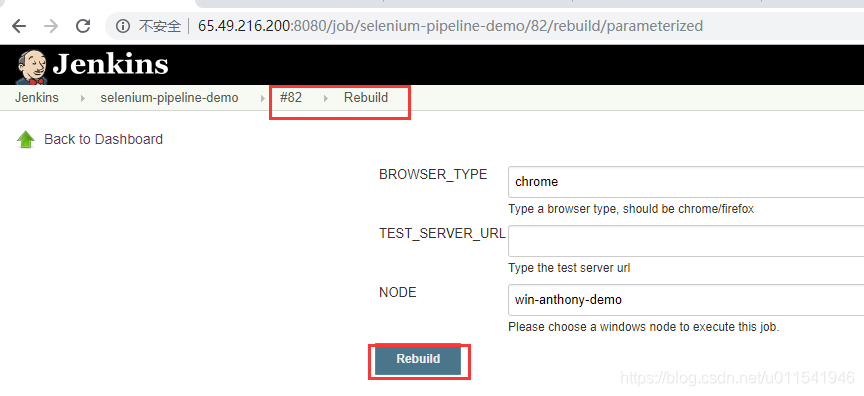
上面的图表示,下一次构建,也就是第83次构建是在82的记录下触发的,这个时候按钮是Rebuild,而不是参数化构建页面的build的按钮。
3.添加事后删除日志功能
和前面报告一样,每次构建,都会产生日志文件和报告文件,那么我们这里也添加事后清空日志文件夹的功能。当然,也会把.gitkeep文件一块删除,但是由于删除的是本地拉取完之后的文件,不会影响到github上的文件,所以这个就不要担心。
这里,我把两个groovy文件的代码都贴出来。
文件:selenium-jenkins.groovy
import hudson.model.*;pipeline{ agent any parameters { string(name: 'BROWSER_TYPE', defaultValue: 'chrome', description: 'Type a browser type, should be chrome/firefox') string(name: 'TEST_SERVER_URL', defaultValue: '', description: 'Type the test server url') string(name: 'NODE', defaultValue: 'win-anthony-demo', description: 'Please choose a windows node to execute this job.') } stages{ stage("Initialization"){ steps{ script{ browser_type = BROWSER_TYPE?.trim() test_url = TEST_SERVER_URL?.trim() win_node = NODE?.trim() } } } stage("Git Checkout"){ steps{ script{ node(win_node) { checkout([$class: 'GitSCM', branches: [[name: '*/master']], userRemoteConfigs: [[credentialsId: '6f4fa66c-eb02-46dc-a4b3-3a232be5ef6e', url: 'https://github.com/QAAutomationLearn/JavaAutomationFramework.git']]]) } } } } stage("Set key value"){ steps{ script{ node(win_node){ selenium_test = load env.WORKSPACE + "\\pipeline\\selenium.groovy" config_file = env.WORKSPACE + "\\Configs\\config.properties" try{ selenium_test.setKeyValue("browser", browser_type, config_file) file_content = readFile config_file println file_content }catch (Exception e) { error("Error met:" + e) } } } } } stage("Run Selenium Test"){ steps{ script{ node(win_node){ run_bat = env.WORKSPACE + "\\run.bat" bat (run_bat) } } } } stage("Publish Selenium HTML Report"){ steps{ script{ node(win_node){ html_file_name = selenium_test.get_html_report_filename("test-output") publishHTML (target: [ allowMissing: false, alwaysLinkToLastBuild: false, keepAll: true, reportDir: 'test-output', reportFiles: html_file_name, reportName: "Selenium Test Report" ]) } } } } } post{ always{ script{ node(win_node){ //delete report file println "Start to delete old html report file." bat("del /s /q C:\\JenkinsNode\\workspace\\selenium-pipeline-demo\\test-output\\*.html") //archive the log files on jenkins ui archive 'log/*.*' println "Start to delete old log files." bat("del /s /q C:\\JenkinsNode\\workspace\\selenium-pipeline-demo\\log\\*.*") } } } }} 文件:selenium.groovy
import hudson.model.*;import java.io.FileInputStream;import java.io.FileNotFoundException;import java.io.FileOutputStream;import java.io.IOException;import java.util.Properties;def setKeyValue(key, value, file_path) { // read file, get string object file_content_old = readFile file_path println file_content_old lines = file_content_old.tokenize("\n") new_lines = [] lines.each { line -> if(line.trim().startsWith(key)) { line = key + "=" + value new_lines.add(line) }else { new_lines.add(line) } } // write into file file_content_new = "" new_lines.each{line -> file_content_new += line + "\n" } writeFile file: file_path, text: file_content_new, encoding: "UTF-8"}def get_html_report_filename(report_store_path) { get_html_file_command = "cd ${report_store_path}&dir /b /s *.html" out = bat(script:get_html_file_command,returnStdout: true).trim() out = out.tokenize("\n")[1] // get the second line string println out html_report_filename = out.split("test-output")[1].replace("\\", "") println html_report_filename return html_report_filename}return this; 完整代码在github上
总结:
到了这里,我算把jenkins+pipeline+selenium持续集成的方案全部介绍完了,希望对于那些想学习pipeline的朋友有一些帮助。我不得不吐槽下,我的Jenkins环境太慢了,由于jenkins master机器在美国洛杉矶,我本地个人笔记本电脑作为一台windows slave机器连接,每次跑Jenkins job,拉取代码到windows上都很慢,而且连接很不稳定,写这个系列文章花了很多测试时间,总之,比我预想的要慢很多。从我现在的pipeline使用经验和技术水平来讲,我觉得我完成了pipeline从入门到实战运用,这篇系列教程,我个人感觉写得还不错,至少比java+selenium系列和python+selenium系列要写得好,只是,在国内,不管开发还是测试还是运维,使用pipeline的人还是很少数,希望这个队伍会越来越壮大。将来的软件都会在云端,所以云端软件的自动化和基础设施的自动化测试会越来越多,工作机会相信也会一样越多。学会pipeline去用代码的方式完成不同项目的CI和CD的开发测试工作,这个要求会在招聘需求里越来越突出。
转载地址:http://fzows.baihongyu.com/